Раніше я написав статтю про те, як зменшити розмір файлу зображення за допомогою вбудованої опції електронної пошти в Провіднику або за допомогою настільної програми під назвою Image Resizer для Windows. Це хороші варіанти, але є кілька інших способів оптимізації зображення. Крім того, багато веб-сайтів скажуть вам використовувати Paint, але я знайшов, що це не дуже хороший метод, оскільки зображення виглядає гірше.
По-перше, важливо розуміти, що деякі методи, які використовуються для зменшення розміру зображення, призведуть до зниження якості зображення, що може бути добре для веб-сайту, але не для друку. Це зазвичай відбувається при зміні роздільної здатності зображення, скажімо, від 2560 × 1440 до 1920 × 1080.
Інший спосіб зменшити розмір зображення - стиснути зображення. Існує два типи стиснення: без втрат і з втратами. Стиснення без втрат зменшить розмір зображення без втрати одного пікселя вихідного файлу. Lossy означає, що деякі дані будуть втрачені.
Нарешті, формат зображення також має велике значення для розміру файлу. Звичайна картина, яку ви знімаєте з камери, ймовірно, буде зображенням JPG, тому що вона добре працює з точки зору стиснення. Однак зображення з декількома кольорами (256 кольорів або менше) будуть набагато меншими, якщо ви використовуєте GIF. PNG - це формат без втрат, який може бути дуже стислим. Він добре працює для веб-графіки та складних фотографій.

У цій статті я наведу кілька прикладів з скріншотами стиснення зображення за допомогою декількох форматів, щоб ви могли бачити відмінності розмірів і якості.
Як зменшити розмір зображення
Давайте почнемо говорити про те, як можна зменшити розмір зображення без втрати якості. Це дасть вам найменший файл, зберігаючи при цьому оригінальну якість зображення. Очевидно, що використання стиснення з втратами дасть вам набагато менші файли, як ви побачите в прикладах нижче, але ви втратите якість.
Формат і стиснення
По-перше, давайте почнемо з плоскою кольоровою графікою. Як приклад, я просто зробив знімок веб-сайту HDG (600 × 319), оскільки він має декілька кольорів і не є складним. Розміри файлів у різних форматах без стиснення:
Оригінал GIF: 27 Кб

Оригінал JPEG: 67 КБ

Оригінал PNG: 68 Кб

Як ви можете бачити, файли PNG і GIF безумовно гостріші, ніж JPEG. Як згадувалося раніше, JPEG краще для фотографії. GIF добре працює тут, оскільки він лише 27 Кб у порівнянні з PNG, що становить 68 Кб. Однак, на моєму досвіді, PNG стискаються набагато краще, якщо це стиснення з втратами, а якість зображення все ще дуже хороша.
Коли я зробив стиснення без втрат трьох, тільки зображення JPG і PNG зменшилися, але не набагато. PNG пішла на 45 Кб, а JPG - на 58 Кб. Коли я робив стиснення з втратами, то найістотніше було число PNG.
Втрати GIF: 22 КБ

Lossy JPEG: 50 Кб

Втрати PNG: 23 KB

Як ви можете бачити, PNG виглядає краще, і це всього на 1 КБ більше, ніж GIF! Тому я використовую зображення PNG на цьому веб-сайті для більшості знімків екрана. JPEG завжди буде краще для фотографій із великою кількістю кольорів. Але пам'ятайте, що JPG лише 16-бітний, тоді як PNG - 24-бітний, тому JPG підтримує мільйони кольорів, але PNG підтримує необмежені кольори.
GIF скоротився лише на 5 Кб, але в той же час втратив багато якісного. JPG не стискався багато, але JPG-файли зазвичай не стискають, як і PNG.
Ви можете використовувати програму фотографій, щоб змінити формат зображення, щоб побачити, який розмір є найменшим. Для стиснення, я рекомендую використовувати онлайн інструменти, як вони роблять велику роботу. Я особисто використовую Kraken.io для своїх веб-сайтів, але є й інші хороші, як TinyPNG і Optimizilla.
Змінити роздільну здатність зображення
Основним способом зменшення зображення є зниження роздільної здатності зображення. Якщо у вас є файл, який становить 4000 × 2500, то зменшення розміру до 2000 × 1250 зробить файл удвічі меншим. Ви, очевидно, втратите великий шматок оригінального зображення в даних, але в залежності від вашої мети, це може не мати значення.

Для кожної програми редагування зображень ви зможете змінити або змінити розмір зображення. Тут ви можете змінити ширину / висоту або роздільну здатність, яка зазвичай є точками на дюйм (DPI) або пікселями на дюйм (PPI). Прочитайте цю чудову статтю про різницю між DPI і PPI. Для всього в Інтернеті потрібно лише турбуватися про пікселі, а не про крапки. Точки впливатимуть лише на друковані зображення.
Так, наприклад, мій веб-сайт може мати тільки зображення шириною до 680 пікселів. Таким чином, я завжди змінюю розмір зображення до 680 пікселів або нижче, перш ніж завантажувати його, тому що в іншому випадку WordPress змінить розмір до 680px для мене, але розмір файлу буде більшим, ніж потрібно.
Якщо ви хочете зрозуміти більше про 72 пікселі / дюймовий номер і опцію resample, ознайомтеся з цією чудовою поштою, яка докладається до деталей.
Змінити глибину / режим кольору
У наведеному вище прикладі, якщо у вас є зображення з декількома кольорами, то вам не потрібно використовувати формат зображення, який підтримує мільйони кольорів. У прикладі моєї веб-сторінки GIF потрібно лише підтримувати індексований колір і 8 біт / канал.

Можна вибрати колір RGB і 16 біт / канал, але зображення буде виглядати точно так само, але матиме більший розмір файлу. Докладніше про ці режими кольорів можна дізнатися на веб-сайті Adobe. Крім Photoshop, більшість графічних редакторів також дозволяють змінювати глибину / режим кольору зображення.
Обрізати зображення
Ще один простий спосіб зменшити розмір зображення - просто обрізати його! Все, що обрізається, буде завершено видалене з зображення. Незалежно від того, який образ у вас є, ви можете, як мінімум, трохи обрізати його, що, безумовно, допоможе зменшити розмір.

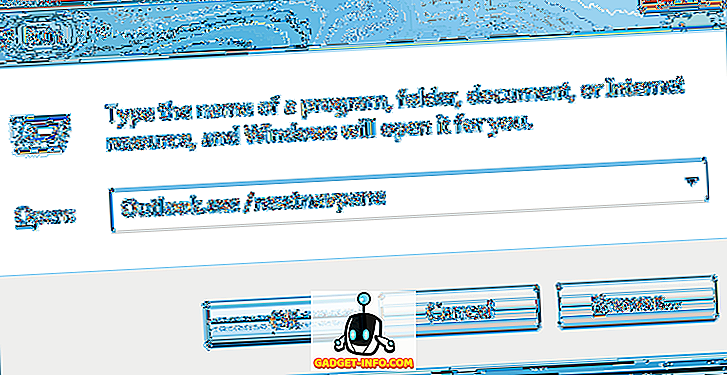
І зверніть увагу, що культура не просто повинна бути типовою, де ви вирізали речі з верхньої / нижньої або лівої / правої. SnagIt Editor, один з моїх улюблених, має вирізаний інструмент, який дозволяє вирізати частини зображень з середини зображення по горизонталі або вертикалі. Це дуже зручно, частіше, ніж ви думаєте. Ось приклад, де я повинен включати скріншот меню "Пуск" під час введення команди.

Вище вказаний розмір файлу був розміром 22 КБ. Замість того, щоб використовувати це, я вирізав середню частину, яка мені не потрібна, як показано нижче.

Новий розмір файлу складає всього 9 Кб! Все це без будь-якого стиснення або зміни формату файлу. Як тільки я стиснув його, я отримав його до тільки 4, 4 КБ. Таким чином, обрізка є важливим способом зменшення розміру зображення.
Сподіваємося, ви зменшили розмір зображення і дізналися трохи про роботу цифрових зображень! Якщо у Вас виникли питання, не соромтеся коментувати. Насолоджуйтесь!







![розваги - Стан Інтернету, пояснений котами [фото]](https://gadget-info.com/img/entertainment/623/state-internet-3.jpg)