
Сценарій, як правило, є серією програми або інструкції, яка повинна бути виконана на іншій програмі або додатку. Як ми знаємо, веб працює в середовищі клієнт-сервер. Клієнтський скрипт виконує код на стороні клієнта, який видно користувачам, а серверний скрипт виконується на кінці сервера, який користувачі не бачать.
Діаграма порівняння
| Основа для порівняння | Сценарії на стороні сервера | Сценарії на стороні клієнта |
|---|---|---|
| Основний | Працює в задній частині, яка не може бути видно на кінці клієнта. | Роботи на передній панелі та скрипт видно серед користувачів. |
| Обробка | Потрібна взаємодія з сервером. | Не потребує взаємодії з сервером. |
| Залучені мови | PHP, ASP.net, Ruby on Rails, ColdFusion, Python і т.д. | HTML, CSS, JavaScript тощо |
| Вплив | Можна ефективно налаштовувати веб-сторінки та надавати динамічні веб-сайти. | Може зменшити навантаження на сервер. |
| Безпека | Відносно безпечно. | Небезпечний |
Визначення сценаріїв на стороні сервера
Сценарії на стороні сервера - це метод програмування для створення коду, який може запускати програмне забезпечення на стороні сервера, простими словами будь-який сценарій або програмування, які можна запускати на веб-сервері, відомий як сценарії на стороні сервера. Операції, такі як налаштування веб-сайту, динамічна зміна вмісту веб-сайту, генерація відповідей на запити користувача, доступ до бази даних тощо, виконуються на кінці сервера.
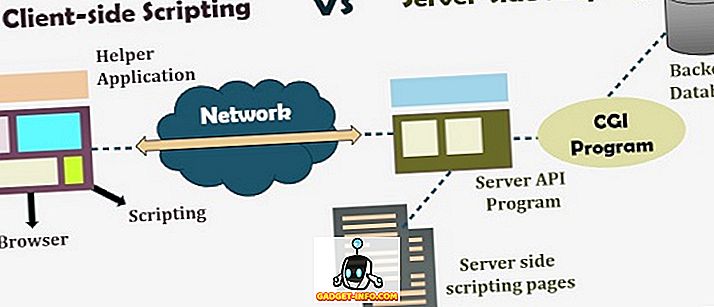
Серверні сценарії створюють зв'язок між сервером і клієнтом (користувачем). Раніше сценарії на стороні сервера реалізовані за допомогою сценаріїв CGI (Common Gateway Interface) . CGI був розроблений для виконання скриптів з мов програмування, таких як C ++ або Perl на веб-сайтах.
На стороні сервера є три частини: сервер, база даних, API і веб-програмне забезпечення, розроблене мовою сценаріїв на стороні сервера. Коли веб-переглядач надсилає запит на сервер для веб-сторінки, що складається з серверних сценаріїв, веб-сервер обробляє скрипт перед послугою сторінки в браузер. Тут обробка сценарію може включати вилучення інформації з бази даних, здійснення простих обчислень або вибір відповідного вмісту, який повинен відображатися в кінці клієнта. Сценарій обробляється, і висновок надсилається до браузера. Веб-сервер абстрагує сценарії від кінцевого користувача до подання контенту, що робить дані та вихідний код більш безпечними.
Мови сценаріїв на стороні сервера:
Після появи CGI було створено декілька мов програмування, такі як PHP, Python, Ruby, ColdFusion, C #, Java, C ++ і так далі для сценаріїв на стороні сервера, серед яких деякі з них описані нижче:
PHP: це найпоширеніша серверна мова, яка використовується в Інтернеті і призначена для вилучення та маніпулювання інформацією в базі даних. Мова використовується спільно з мовою SQL для бази даних. Використовується в Facebook, WordPress і Wikipedia.
Python: Мова є швидкою та містить коротший код. Це добре для початківців, оскільки воно концентрується на читабельності та простоті коду. Python добре функціонує в об'єктно-орієнтованому середовищі і використовується на відомих сайтах, таких як Youtube, Google тощо.
Ruby: Він містить складну логіку, яка упаковує back-end з утилітою бази даних, яка також може бути надана PHP і SQL.
Визначення сценаріїв на стороні клієнта
Сценарії на стороні клієнта виконуються для створення коду, який може запускатися на клієнтському кінці (браузері) без необхідності обробки на стороні сервера. В основному, ці типи скриптів розміщуються всередині HTML-документа. Сценарії на стороні клієнта можна використовувати для перевірки форми користувача для помилок перед її подачею і для зміни вмісту відповідно до введеного користувача. Як я вже згадував раніше, для роботи в Інтернеті потрібні три елементи: клієнт, база даних і сервер.
Ефективний сценарій на стороні клієнта може значно зменшити навантаження на сервер . Він призначений для роботи у вигляді мови сценаріїв з використанням веб-браузера як хост-програми. Наприклад, коли користувач робить запит через веб-переглядач для веб-сторінки на сервер, він просто відправляє HTML і CSS у вигляді звичайного тексту, а браузер інтерпретує та перетворює веб-контент у клієнтський кінець.
Мови сценаріїв на стороні клієнта:
HTML : це фундаментальні складові веб-програмування, що надає фрейм веб-сайту. Вона описує розташування вмісту.
CSS : CSS надає можливість створювати графічні елементи, які допомагають зробити зовнішній вигляд веб-програми більш привабливим.
JavaScript : це також мова сценаріїв на стороні клієнта, яка, по суті, розроблена для певної мети, але в даний час існують різні фреймворки JavaScript, які використовуються як технологія сценаріїв на стороні сервера.
Ключові відмінності між сценаріями на стороні сервера та сценаріями на стороні клієнта
- Сценарії на сервері використовуються на сервері, де вихідний код не можна переглянути або приховати на стороні клієнта (браузер). З іншого боку, сценарії на стороні клієнта використовуються на передньому кінці, яку користувачі можуть бачити з браузера.
- Коли серверний скрипт обробляється, він зв'язується з сервером. На відміну від сценаріїв на стороні клієнта не потрібна взаємодія з сервером.
- Мова сценаріїв на стороні клієнта включає мови, такі як HTML, CSS і JavaScript. На відміну від таких мов програмування, як PHP, ASP.net, Ruby, ColdFusion, Python, C #, Java, C ++ і т.д.
- Сценарії на сервері корисні для налаштування веб-сторінок і реалізації динамічних змін на веб-сайтах. І навпаки, скрипт на стороні клієнта може ефективно мінімізувати навантаження на сервер.
- Сценарії на сервері більш безпечні, ніж сценарії на стороні клієнта, оскільки скрипти на стороні сервера зазвичай приховані від клієнтського кінця, тоді як клієнтський скрипт видно користувачам.
Висновок
Сценарії на стороні клієнта та сценарії на стороні сервера працюють узгоджено один з одним. Тим не менш, обидві методи сценаріїв дуже різні, де клієнтські сценарії підкреслюють, що робить інтерфейс веб-додатка або веб-сайту більш привабливим і функціональним. І навпаки, сценарії на стороні сервера підкреслюють методи доступу до даних, обробку помилок і швидку обробку.